在我们设计使用大屏模板或大屏报表时,都会需要浏览器全屏展示预览的需求,通常我们都需要通过键盘F11来切换浏览器全屏效果。但是,也发现了一个问题就是我们面对的很多客户,他们并不懂F11可以全屏,给产品设计沟通带来了不便。那有没有什么方式可以直接通过鼠标点击按钮来切换全屏。答案是肯定有的,今天符号作者教大家如何利用前端的JS代码来实现浏览器全屏效果。
注意:
在看教程之前,请行了解一下,什么时javascirpt,JavaScript入门教程自行百度。当然,今天的案例RP也会免费提供给大家下载学习,也欢迎应用到更多的产品实践中去
JavaScript介绍:
JavaScript是一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
先预览一下效果:

在线演示地址:https://axhub.im/pro/2b8ebf9eec0dbe9c/tem090.html
JS代码准备:
1、全屏代码:
javascript:
function requestFullScreen(element) {var requestMethod = element.requestFullScreen ||element.webkitRequestFullScreen ||element.mozRequestFullScreen ||element.msRequestFullScreen;if (requestMethod) {requestMethod.call(element);} else if (typeof window.ActiveXObject !== "undefined") {var wscript = new ActiveXObject("WScript.Shell");if (wscript !== null) {wscript.SendKeys("{F11}");}}};requestFullScreen(document.documentElement);2、退出全屏代码:
javascript:
function exitFull() {var exitMethod = document.exitFullscreen ||document.mozCancelFullScreen ||document.webkitExitFullscreen ||document.webkitExitFullscreen;if (exitMethod) {exitMethod.call(document);} else if (typeof window.ActiveXObject !== "undefined") {var wscript = new ActiveXObject("WScript.Shell");if (wscript !== null) {wscript.SendKeys("{F11}");}}
};
exitFull();Axure添加JS代码:
步骤一:
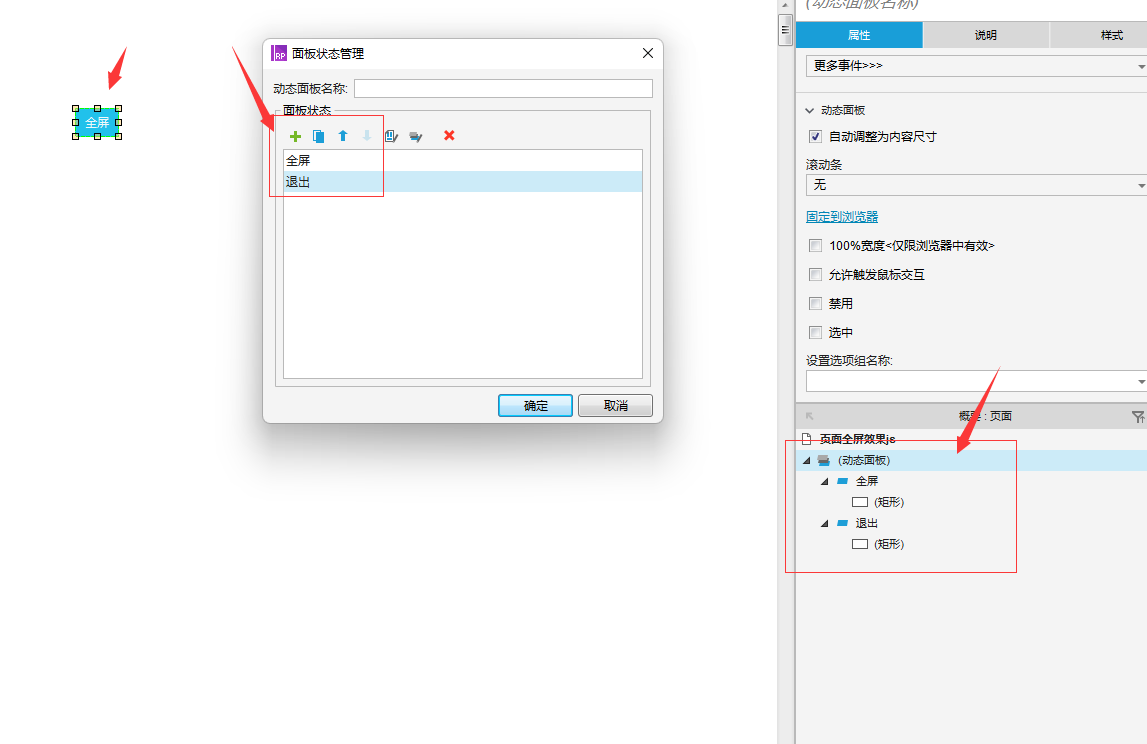
打开Axure,拉取一个动态面板,创建2个State面板。一个面板里放一个矩形,命名为:全屏。另一个命名为:退出。如图:

步骤二:全屏交互制作
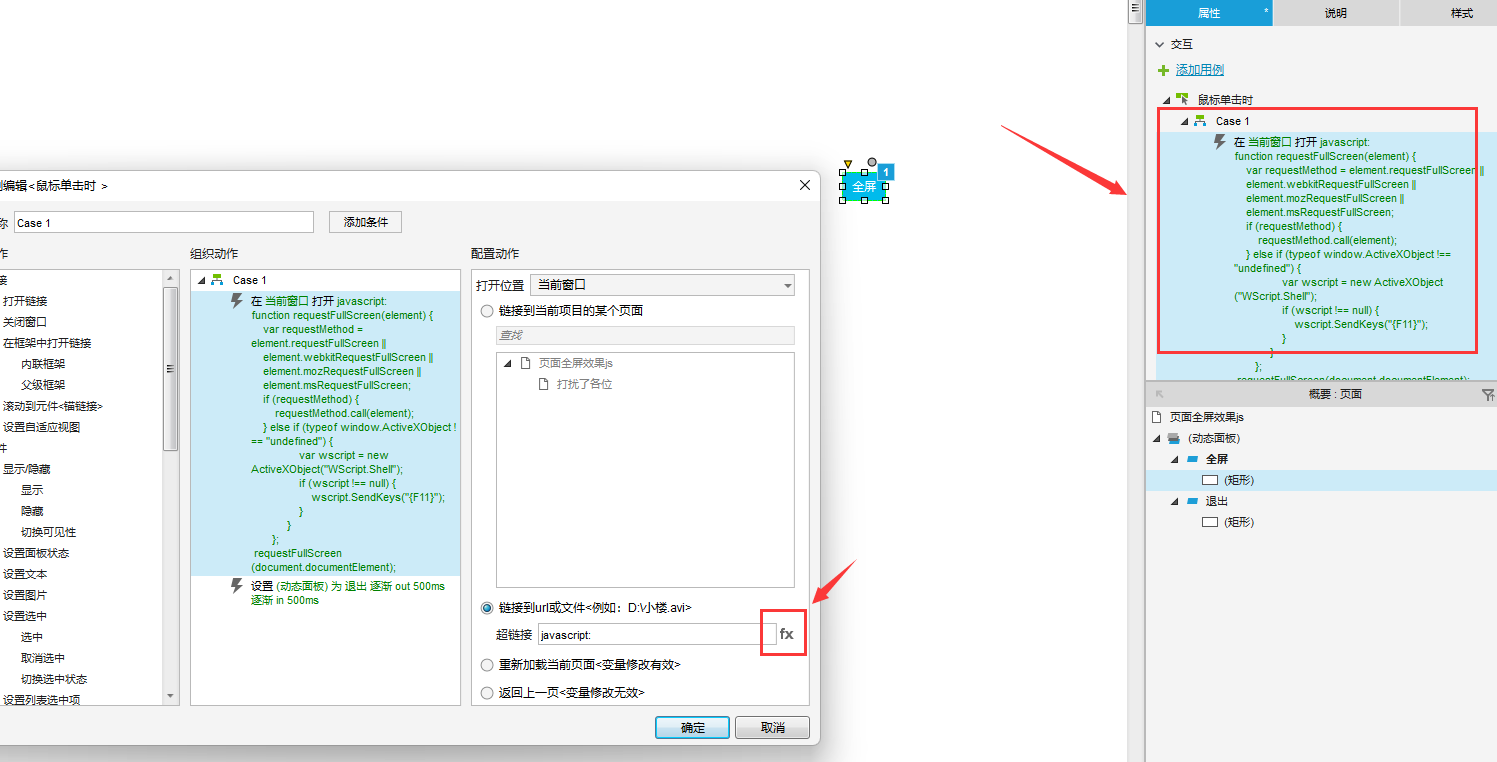
打开Axure,进入-全屏面板,点击添加鼠标点击事件,打开-当前链接-fx。

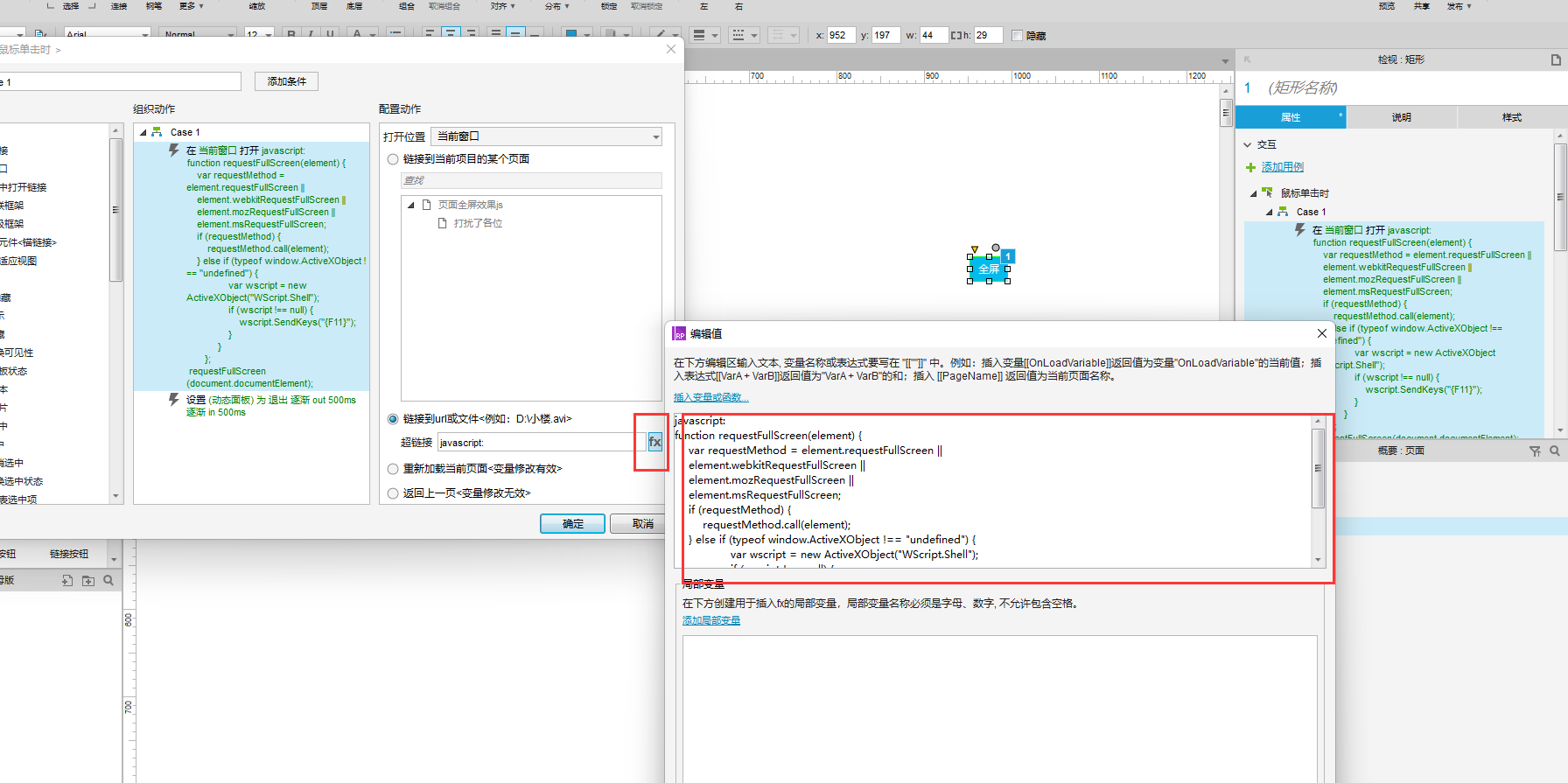
将前面准备好的全屏JS代码复制到FX里保存即可。要注意的是开头必须要加。javascript:

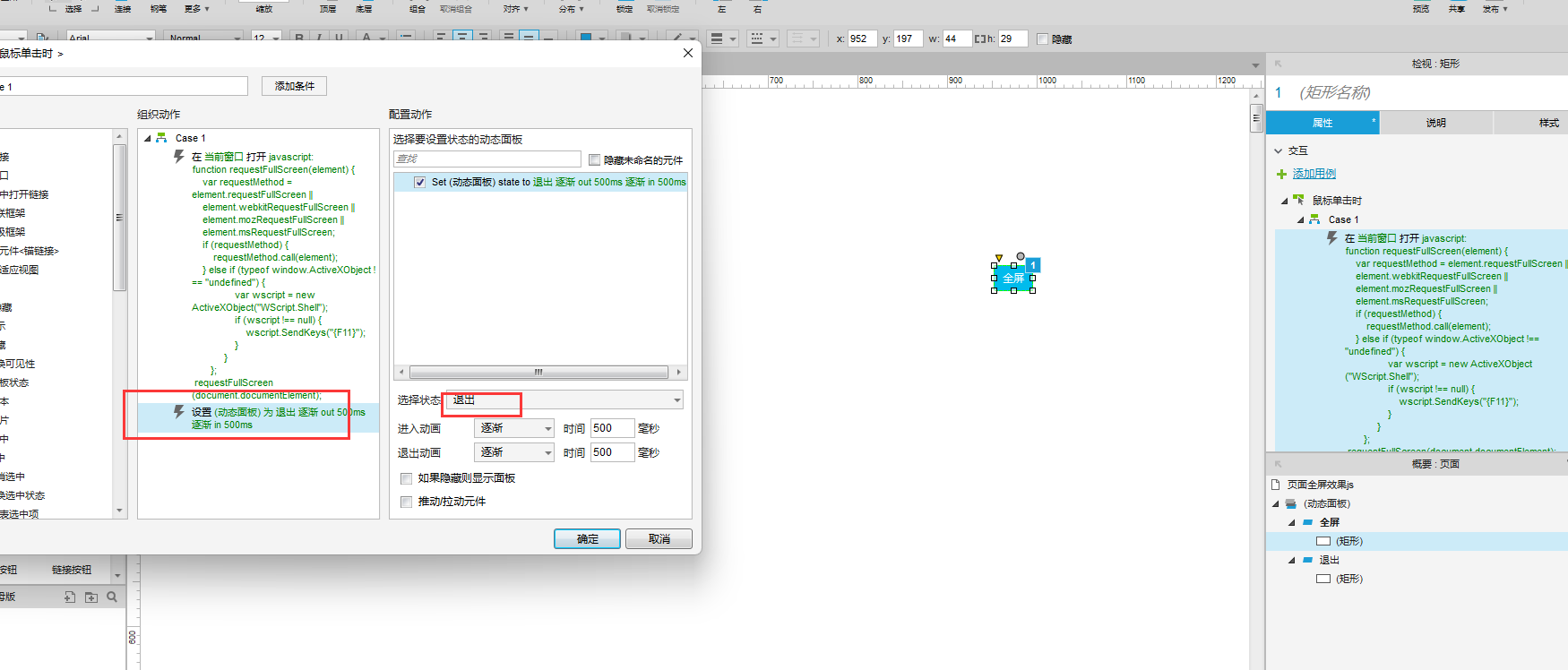
设置面板切换效果,如图,当点击时面板切换为退出面板。

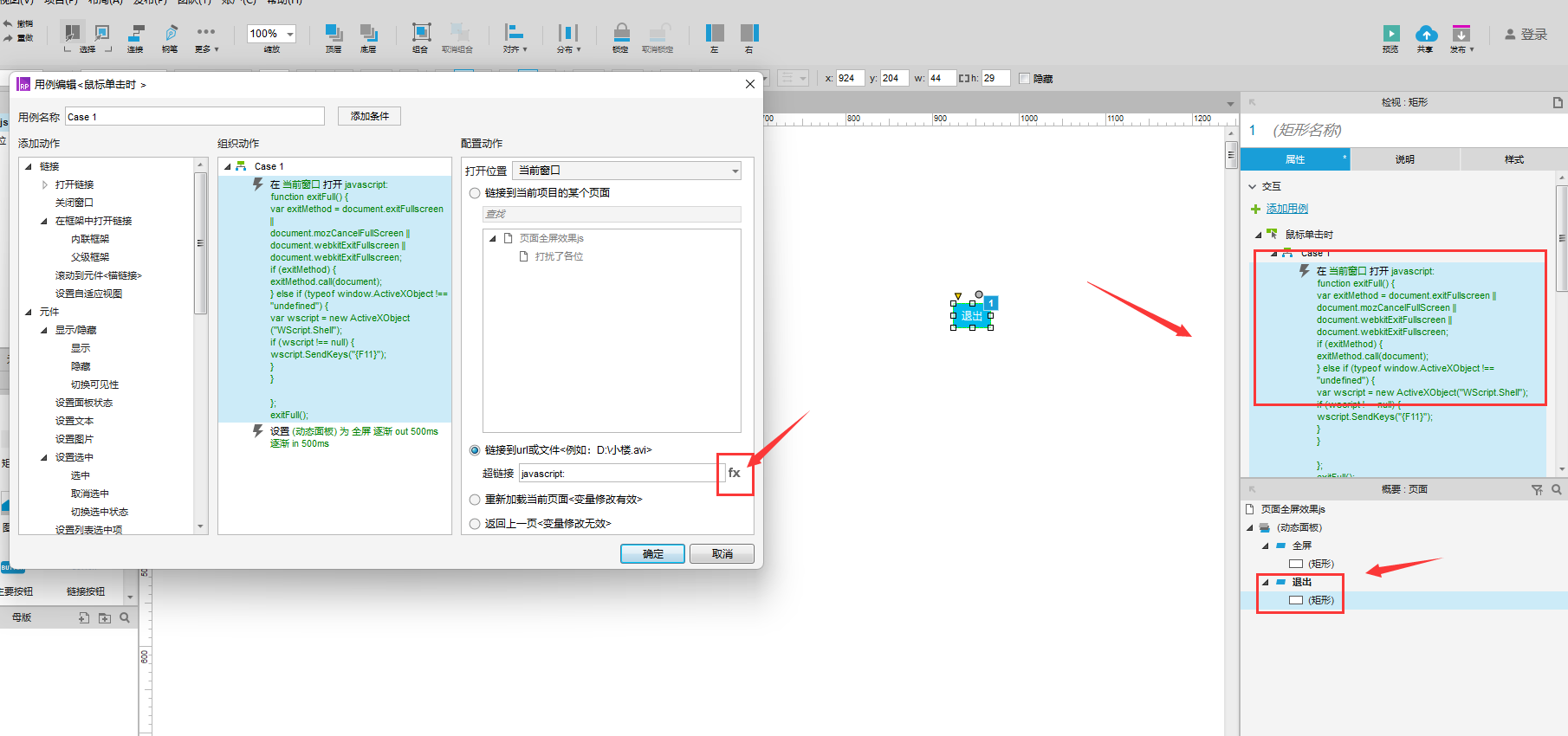
步骤三:退出交互制作
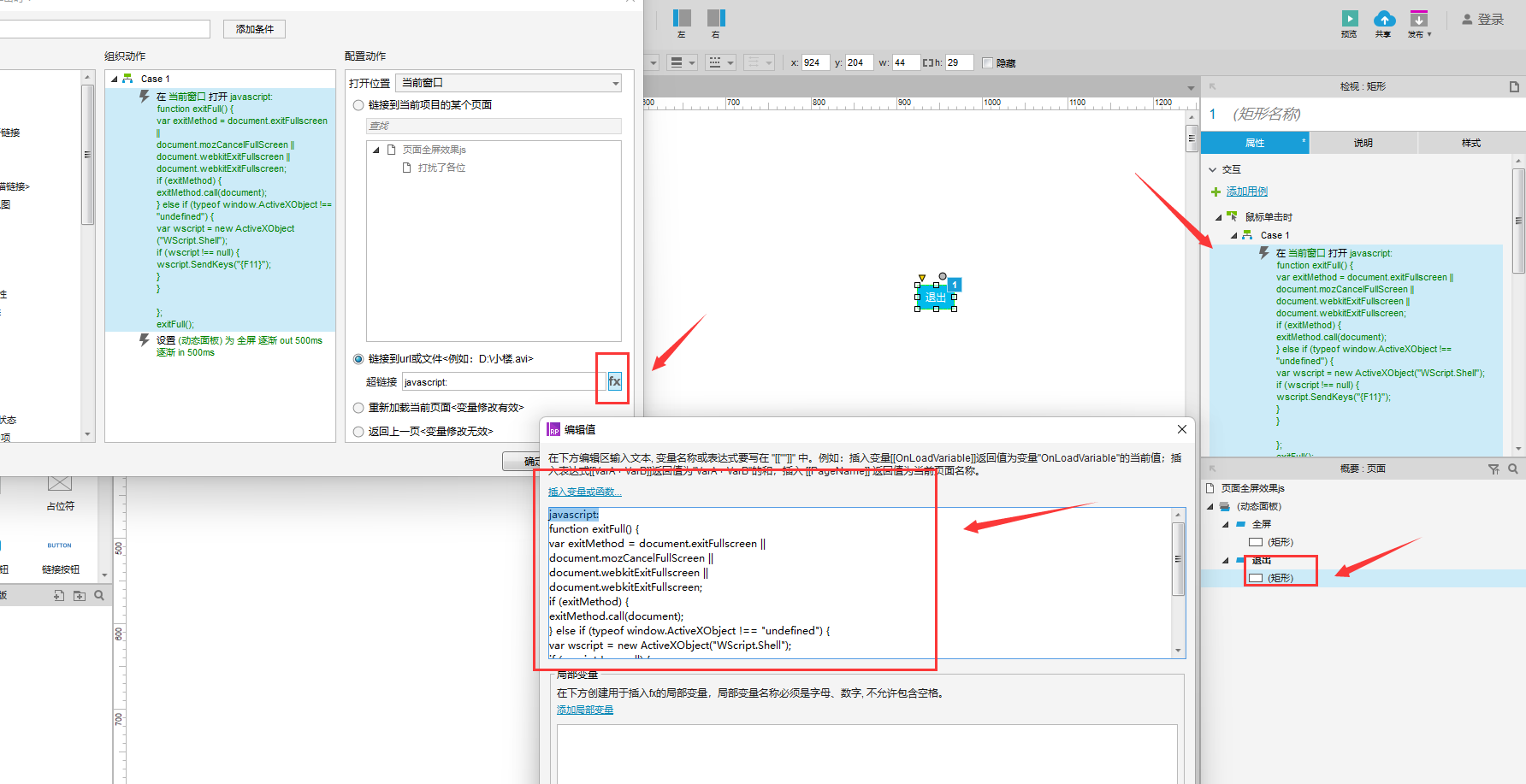
打开Axure,进入-退出面板,点击添加鼠标点击事件,打开-当前链接-fx。

同样的将前面准备好的退出全屏JS代码复制到FX里保存即可。通样要注意的是开头必须要加。javascript:

至此,保存文件F5预览试试吧。教程相关文件下载:RP下载