下面看一下今天要讲的内容:

是不是看起来很简单,下面我们来开始制作原型…
准备元件
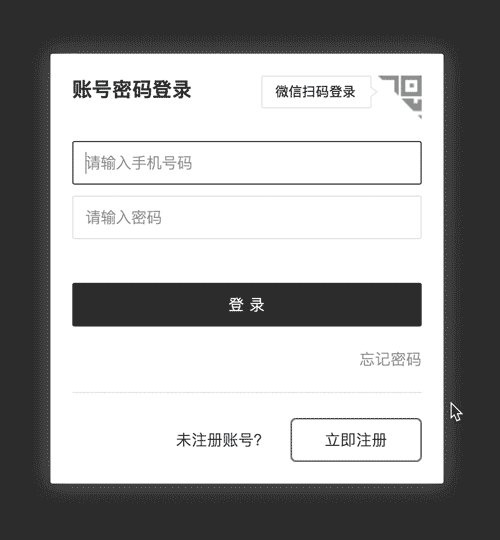
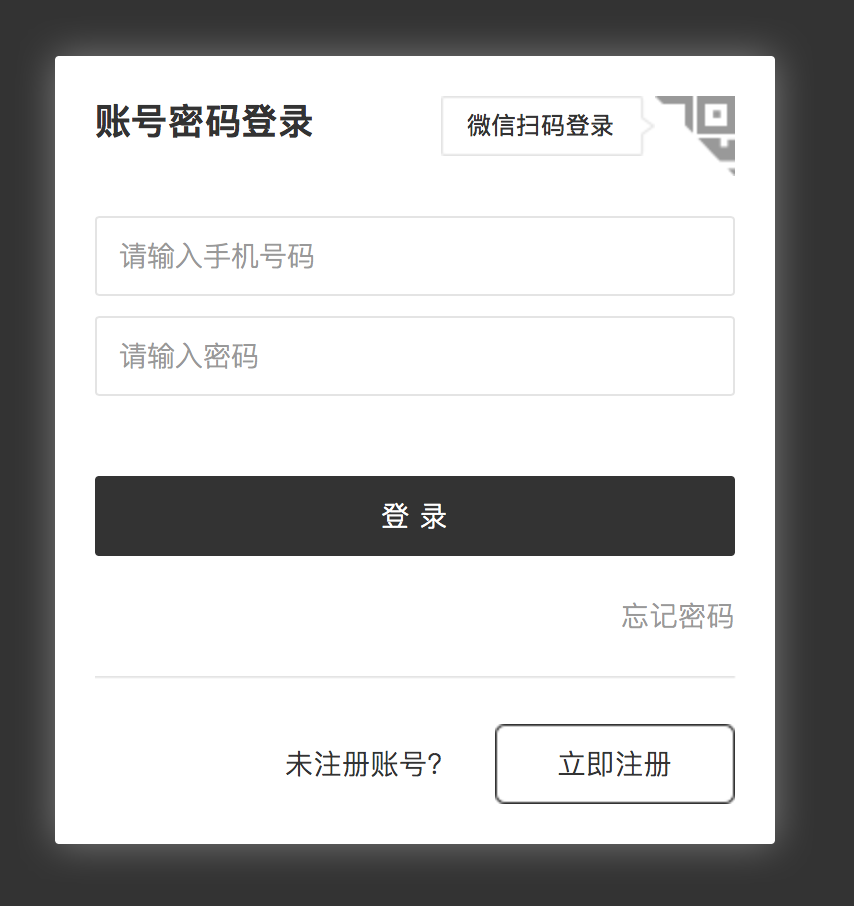
1.打开 Axure 新建文件,按如图的样式,拉入矩形、文本框、文本,如以下位置摆放,右上角为点击切换到微信扫码登录的入口 ;

图里大致尺寸大小:
- 背景框:w:360 px ,h:395 px ;
- 输入框、按钮:w:320 px ,h:40 px ;
- 文本大小:12 px ,14 px ,18 px ;
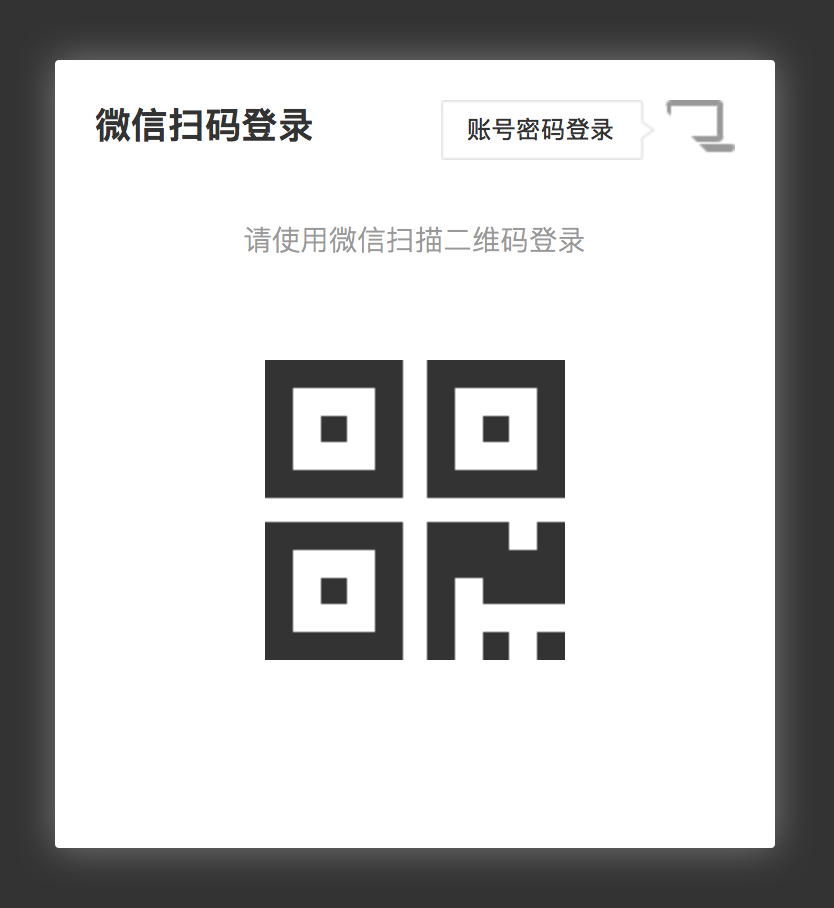
2.继续制作 “ 微信扫码登录 ” ,该页面比较简单,右上角也是点击切换到账号密码登录的入口 ;

设置交互效果
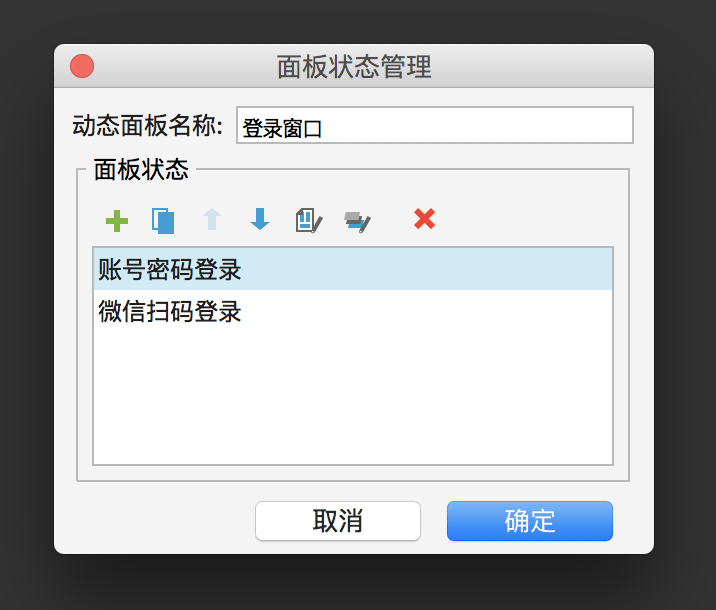
1.拉入一个动态面板,将 “ 账号密码登录 ” / “ 微信扫码登录 ” 放入动态面板里面,“ 账号密码登录 ” 放在顶部,如图:

2.在 “ 账号密码登录 ” 的右上角按钮上设置效果,如图( “ 微信扫码登录 ” 的按钮也一样 ):

3.这样一个简单的登录窗口就完成了。
现在一个简单的界面就做好了,但要考虑到界面在载入时,同时获取到输入框的焦点,再样在体验上能够增加好感度,下面开始制作…
进阶
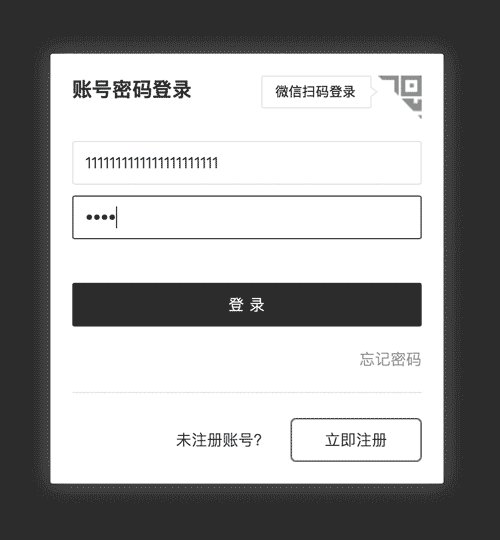
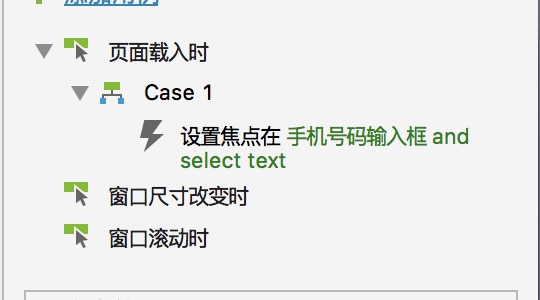
1.给 “ 账号密码登录 ” 里的 “ 请输入手机号码 ” 起一个名称(随意),然后在动态面板以外的空白处点击属性 – 页面载入时 – 设置焦点 – “ 请输入手机号码 ” 输入框,如图:

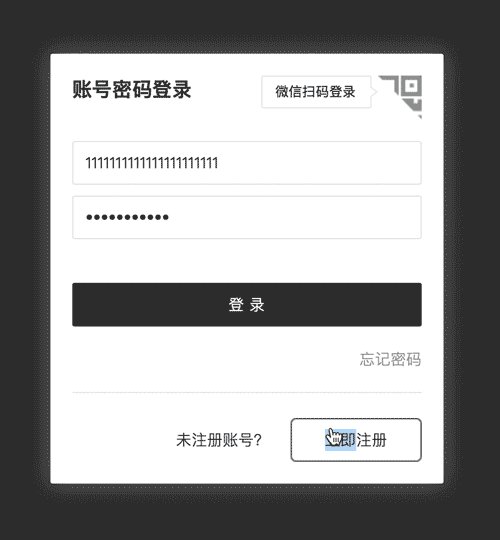
2.在 “ 微信扫码登录 ” 页面,右上角的点击按钮效果里,也加入点击时 -设置焦点 – “ 请输入手机号码 ” 输入框,如图:

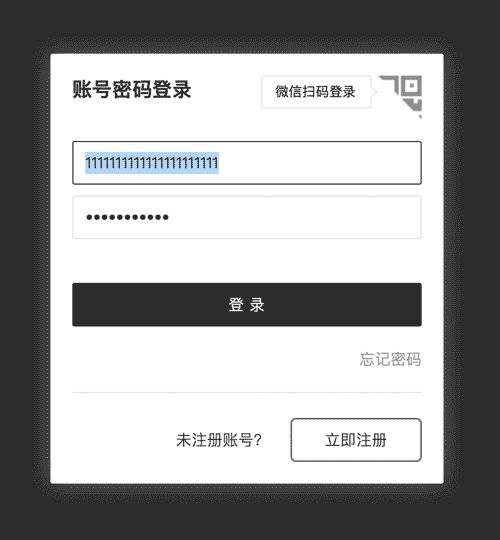
3.这样所有的效果就都做好了,可以看一下以下效果:

以上就是所有内容,希望大家喜欢,如果有什么好的建议或方法,欢迎下方留言。